随着科技的飞速发展和移动设备的普及,网页设计已成为企业与用户之间的重要桥梁,一个优秀的网页设计不仅能提升用户体验,还能提高网站的流量和转化率,而最新的网页设计尺寸规范则是实现这一目标的基石,本文将详细介绍最新网页设计尺寸规范,帮助设计师们更好地把握设计方向,打造用户友好的体验。
网页设计尺寸规范的重要性
网页设计尺寸规范是一套指导网页设计的标准尺寸和规则,它确保了不同设备和浏览器上的网页布局、导航、字体、图片等元素的一致性和兼容性,遵循最新的网页设计尺寸规范,可以使网页在设计、开发和测试过程中更加高效,同时提高用户体验和网站的访问速度。
最新网页设计尺寸规范详解
1、响应式设计
随着移动设备的普及,响应式设计已成为网页设计的重要组成部分,最新的设计尺寸规范强调网页应能适应不同屏幕尺寸和分辨率,为用户提供无缝的浏览体验,设计师们需要关注视口(viewport)的设置,使用媒体查询(Media Queries)来实现不同设备间的布局适配。
2、布局设计
在布局设计上,最新的尺寸规范推荐采用简洁明了的网格系统,通过合理的布局设计,可以确保网页内容在不同屏幕尺寸上都能得到良好的展示,考虑到用户的阅读习惯,主要内容应放置在页面的上方和中部。
3、导航设计
导航是网页的重要组成部分,其设计应遵循最新的尺寸规范,导航栏的高度应适应手持设备,一般控制在48-60像素之间,导航栏内的链接间距要适中,方便用户点击,考虑到用户的便捷性,应设置明显的返回顶部按钮。
4、字体和图标设计
字体和图标是网页设计中不可忽视的元素,根据最新的尺寸规范,设计师们应选择易读、清晰的字体,并确保在不同屏幕尺寸上都能得到良好的展示,图标设计应遵循简洁明了的原则,避免过于复杂的图形,图标和文字之间的间距也要合理设置。
5、图片和视频设计
图片和视频在网页设计中扮演着重要角色,根据最新的尺寸规范,图片和视频应适应不同屏幕尺寸,避免拉伸和变形,为了提高网页加载速度,设计师们需要优化图片和视频的大小和格式,图片和视频周围的空白区域也要合理设置,为用户提供舒适的浏览体验。
实践应用与案例分析
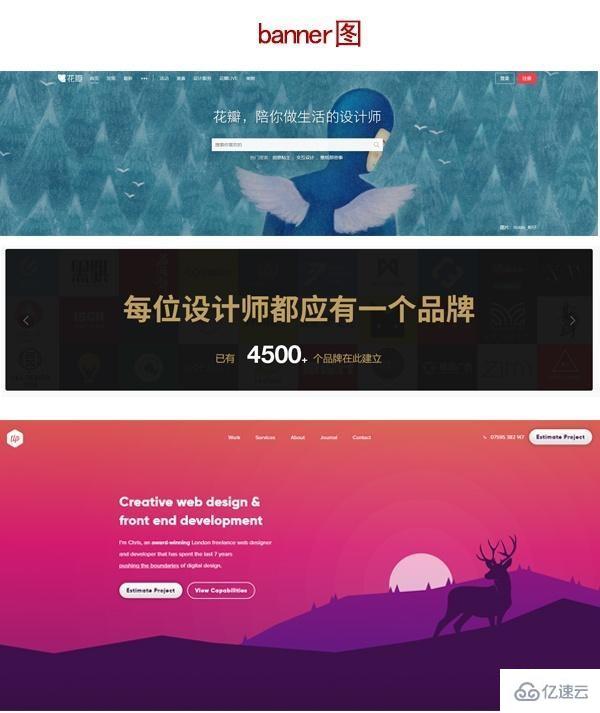
为了更好地理解最新网页设计尺寸规范,我们可以通过实际案例进行分析,某电商网站采用了响应式设计,其页面在不同设备上都能得到良好的展示,在布局设计上,该网站采用了简洁明了的网格系统,确保用户能轻松找到所需商品,在导航设计上,该网站的导航栏高度适中,链接间距合理,方便用户点击,该网站还注重字体、图片和视频的优化,为用户提供良好的浏览体验。
最新的网页设计尺寸规范对于提高用户体验和网站的访问速度具有重要意义,设计师们需要关注响应式设计、布局设计、导航设计、字体和图标设计以及图片和视频设计等方面的规范,以确保网页在不同设备和浏览器上都能得到良好的展示,通过实践应用和案例分析,我们可以更好地理解最新网页设计尺寸规范,为打造用户友好的体验提供有力支持。
转载请注明来自日常记录,本文标题:《最新网页设计尺寸规范,打造用户友好的体验》










 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号